If I list all my projects and little (but useful) hacks, the list is going to be really long! Here are some of my important Hacks and Projects.
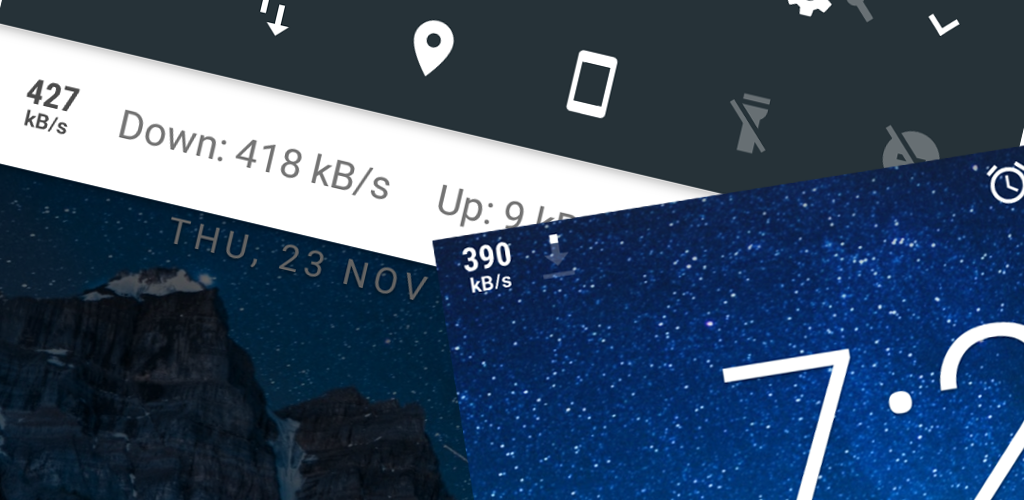
NetSpeed Indicator

An Android app to show network connection speed in status bar. NetSpeed Indicator shows internet speed in the status bar with a clean and unobtrusive notification displaying upload and download speed. I tried to make this app as lightweight and easy to use as possible and at the same time it provides number of configurations options and features.
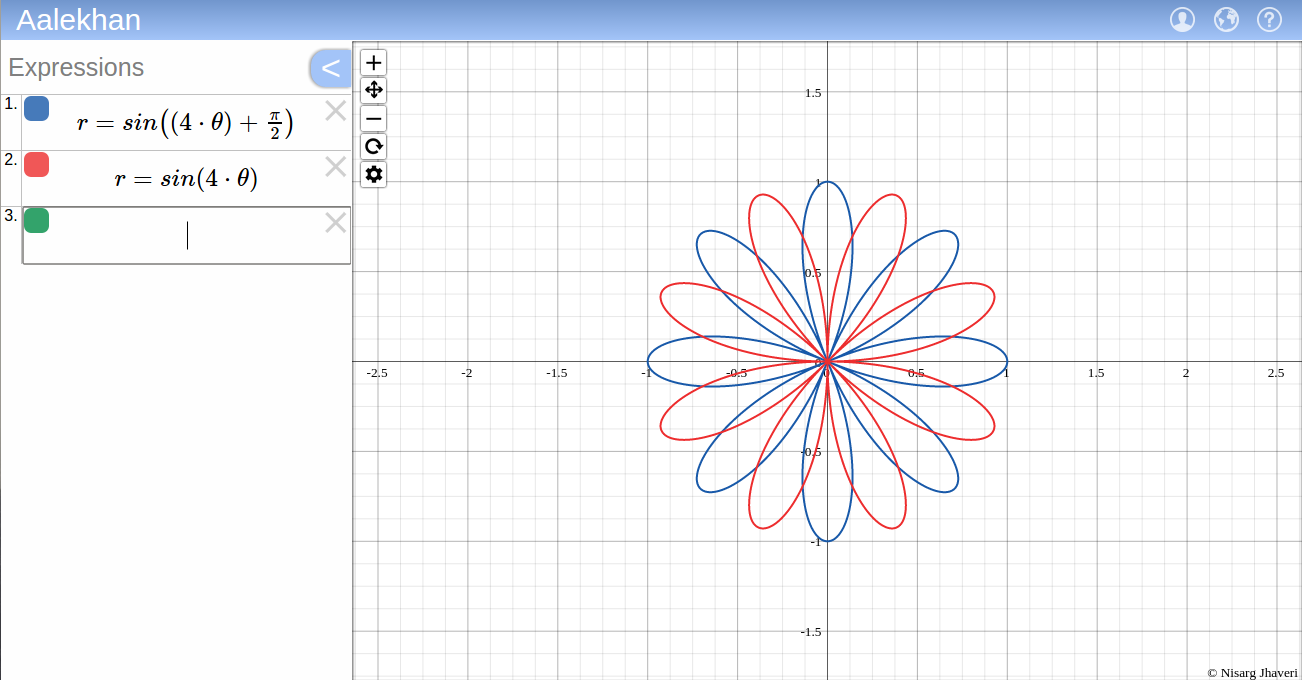
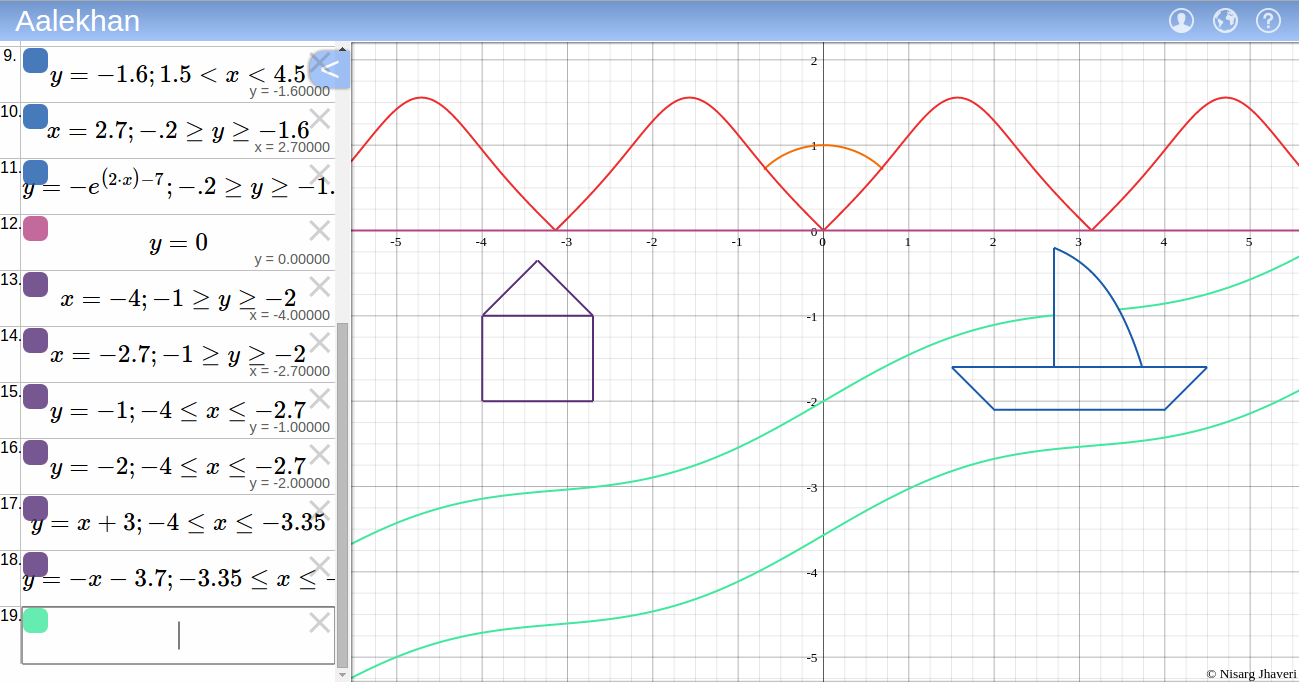
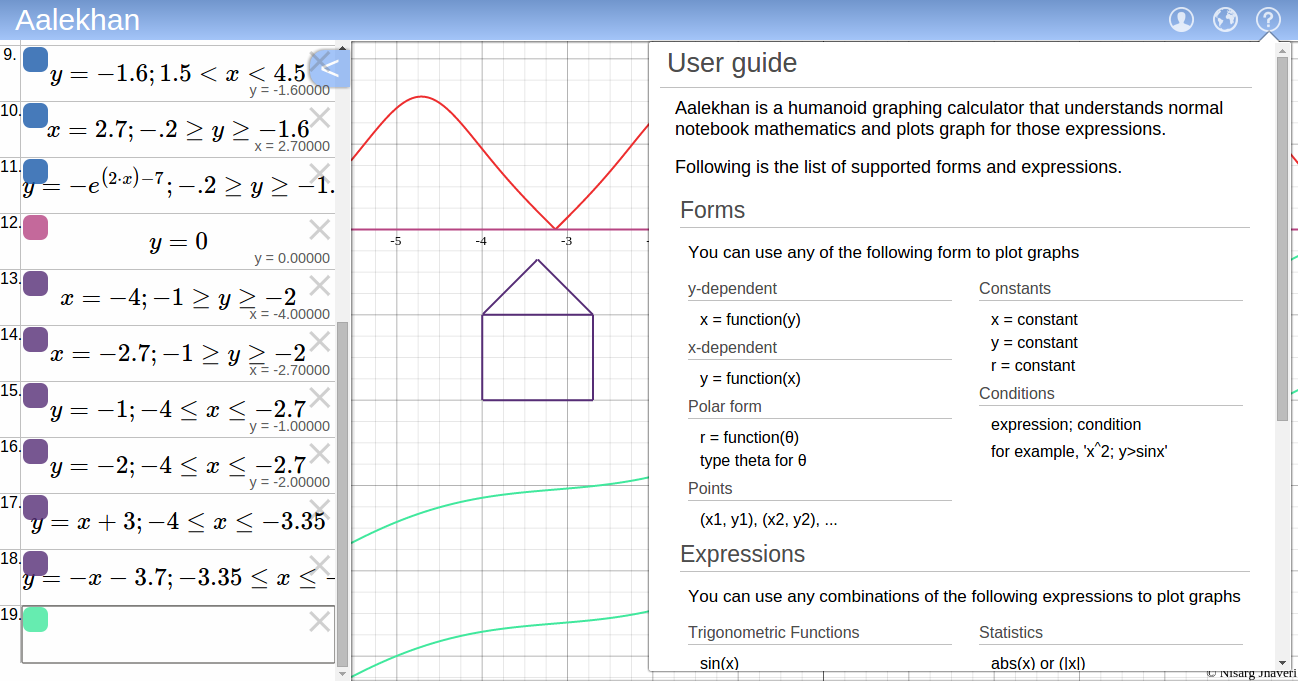
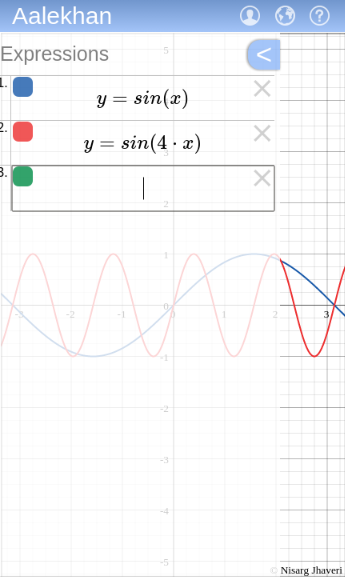
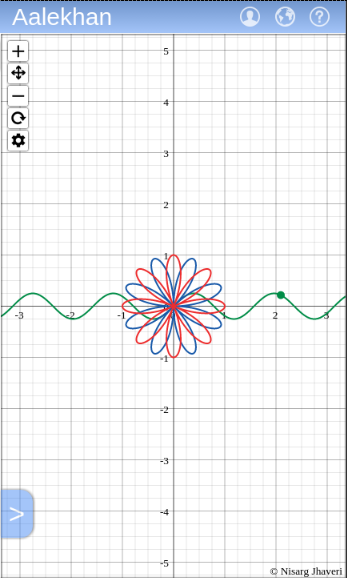
Aalekhan





A Humanoid Graphing Calculator, a web application, completely written by me using only vanilla JS. It can understand many type of mathematical expressions without excessive use of brackets (just as we write in a note-book) and plots the expression on an interactive virtual graph paper(canvas). It is a completely responsive web-application with many more features. Technologies used were HTML5, JavaScript, CSS.
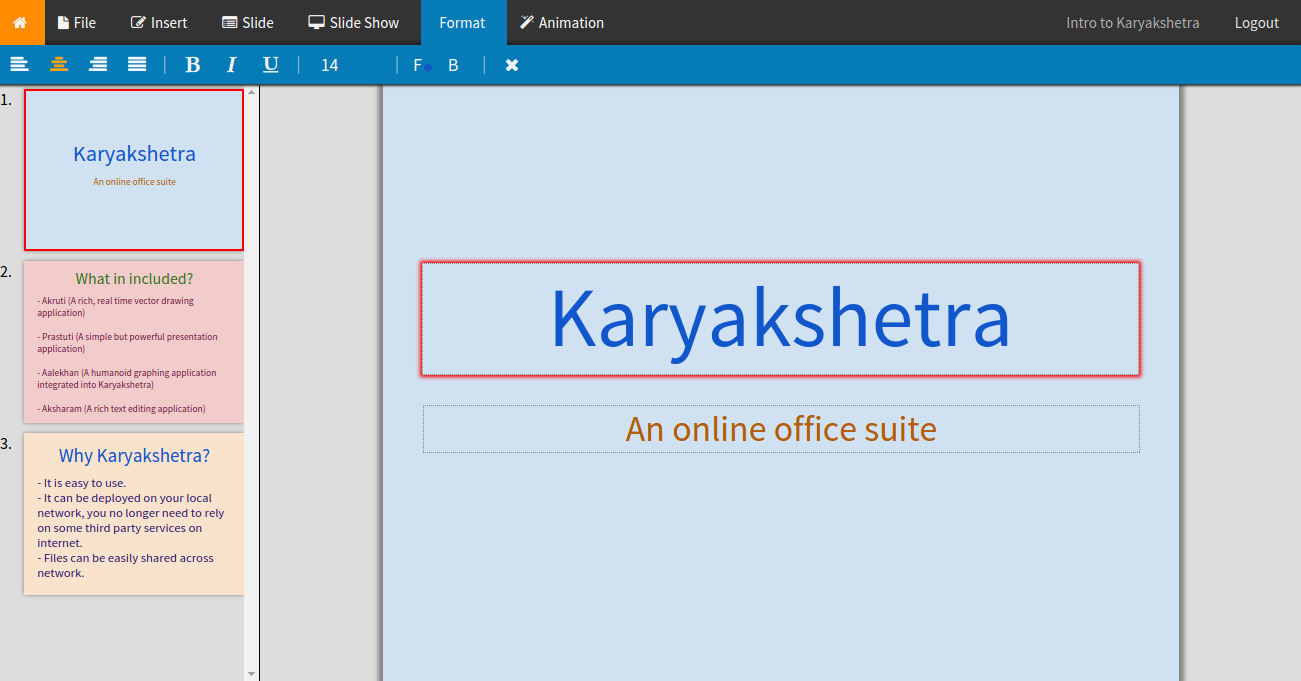
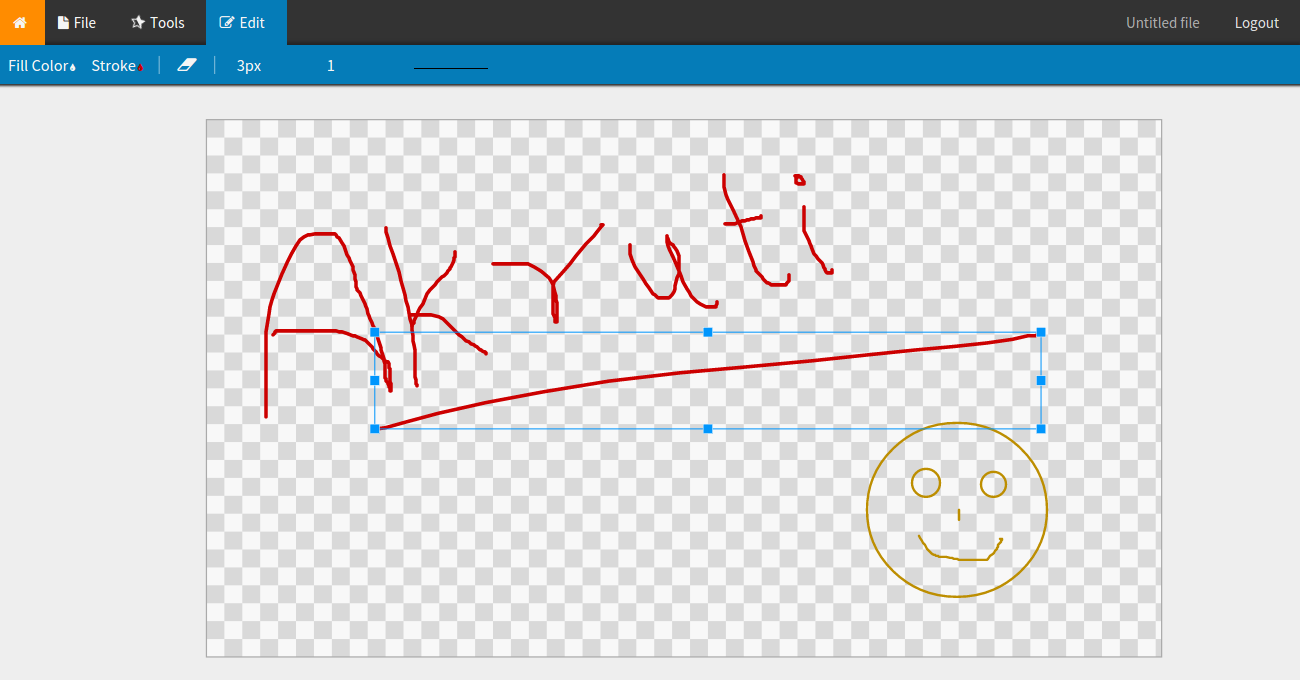
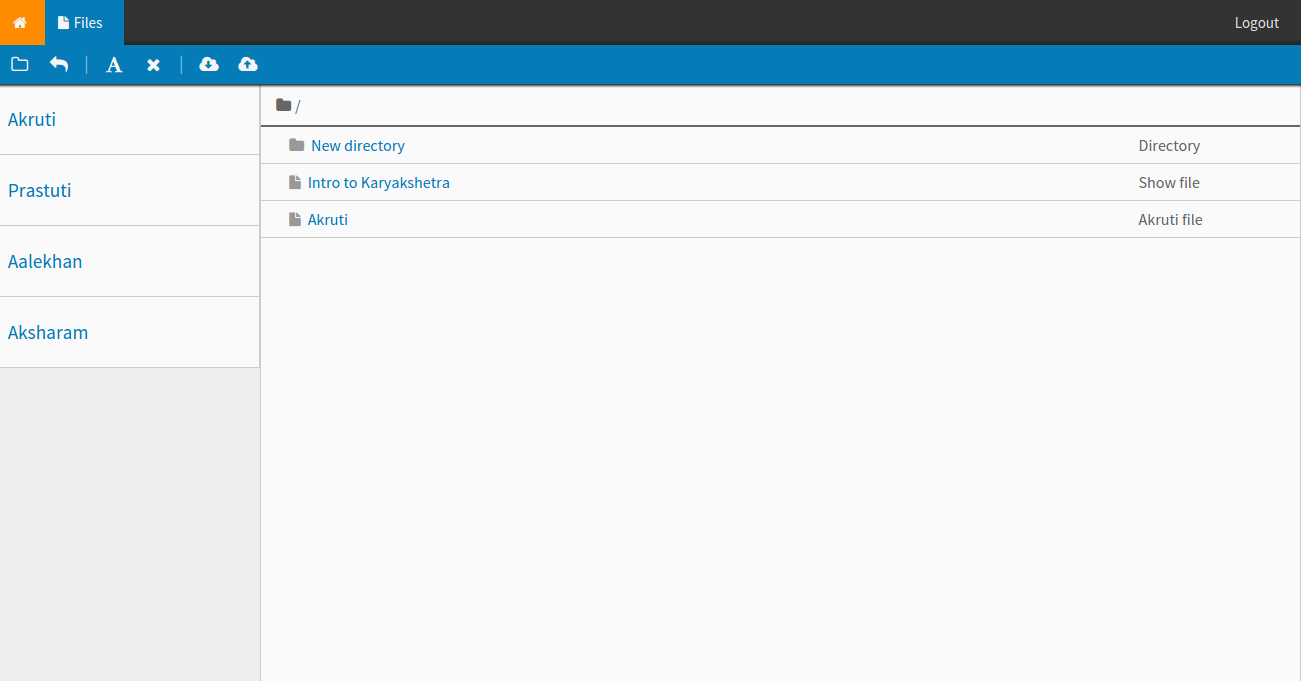
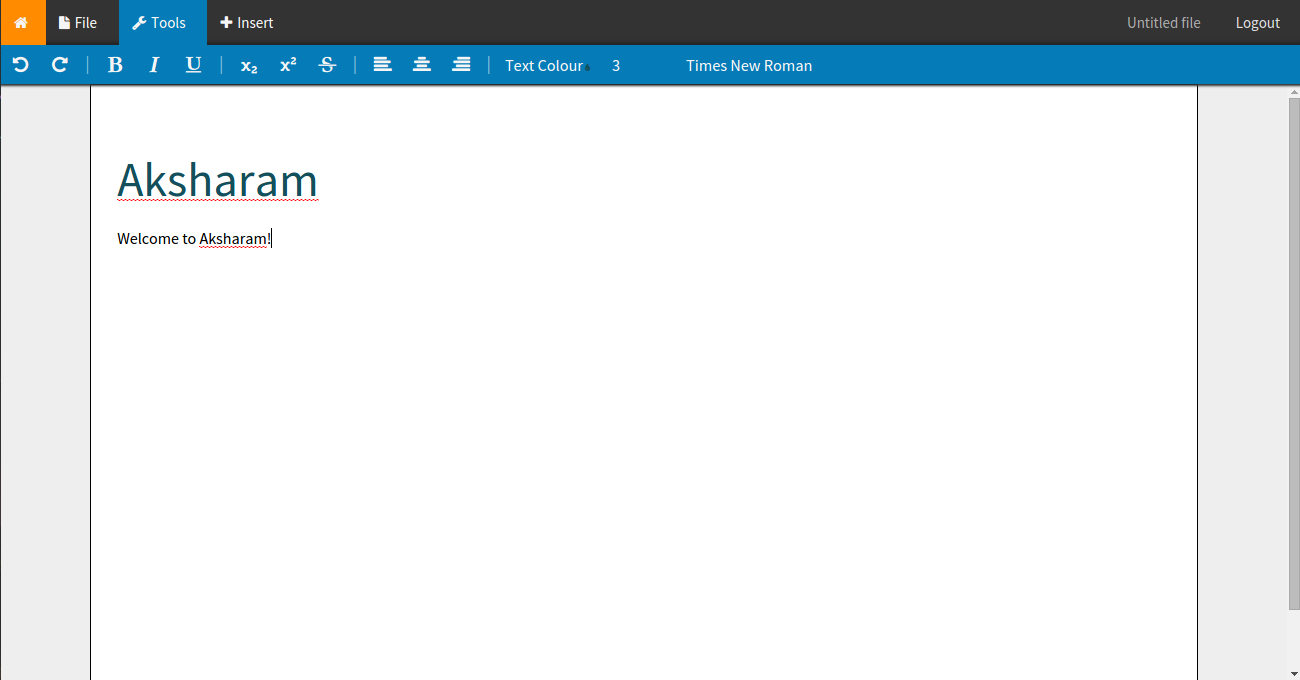
Karyakshetra




An online office suite. My contribution was a whole online presentation application supporting animations, slideshow, remote control for slideshow, etc. I also worked on a cloud file storage and management system and base framework to accommodate different applications in the same UI and structure. Technologies used were HTML, JavaScript (with jQuery), PHP (with CodeIgniter MVC framework), MySQL, CSS, Git.
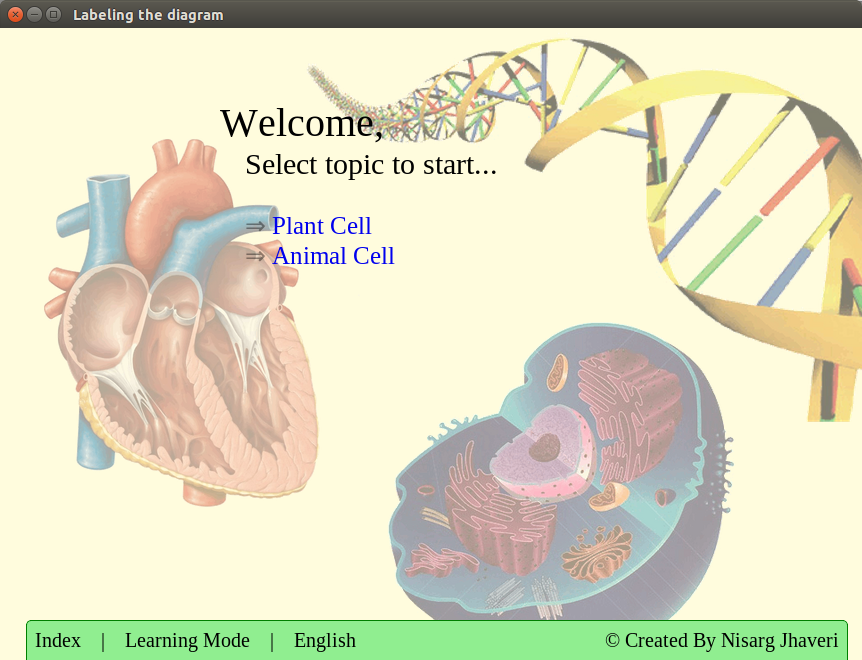
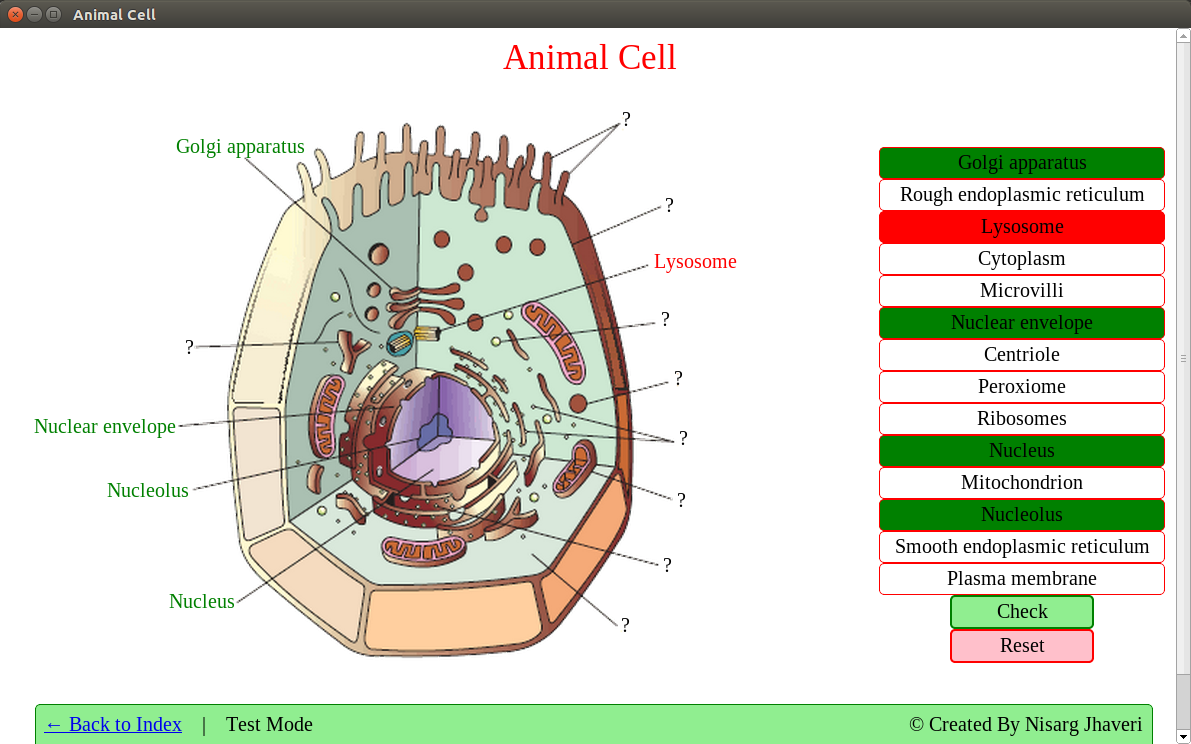
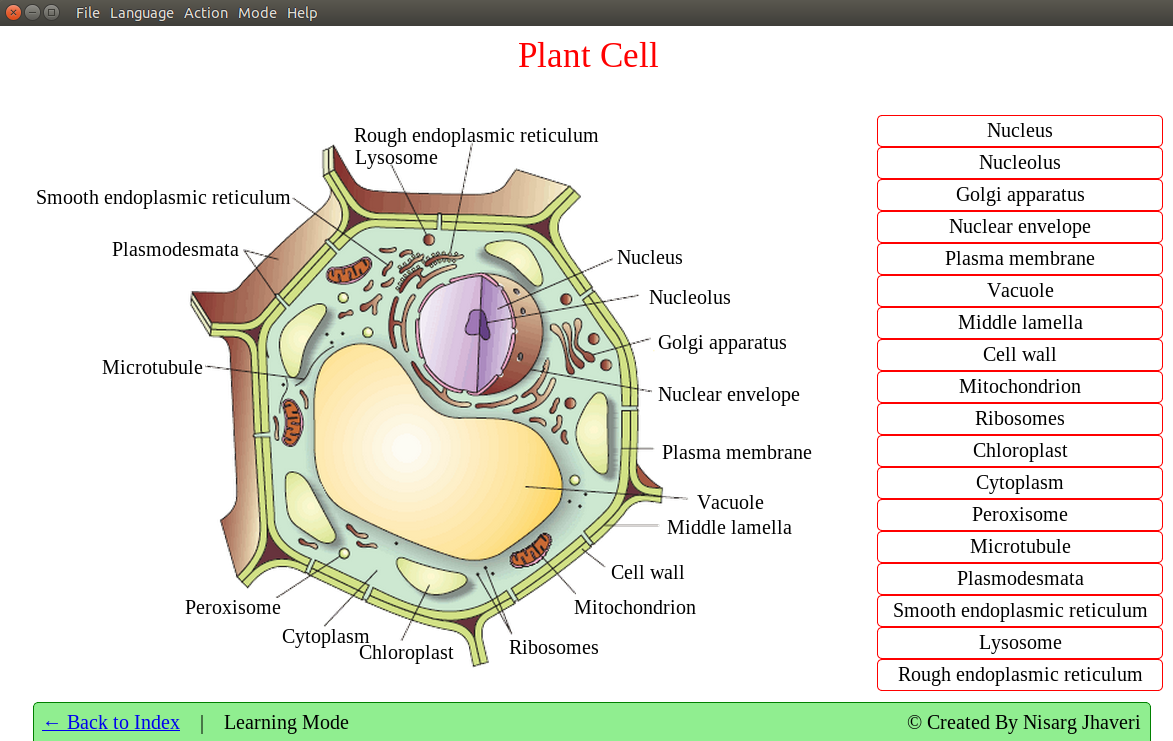
Diagram tagging



A desktop app, for my school using appjs immediately after I graduated. Tagging parts of a diagram with correct labels was one of the common problems we used to get in school syllabus and exams. We used to practice it on a paper with a book. So, I made the app that can teach you, can help you practice and also take a test. Teacher just has to add all the diagrams with correct labels once. It supported multiple languages and was a cross-platform application.
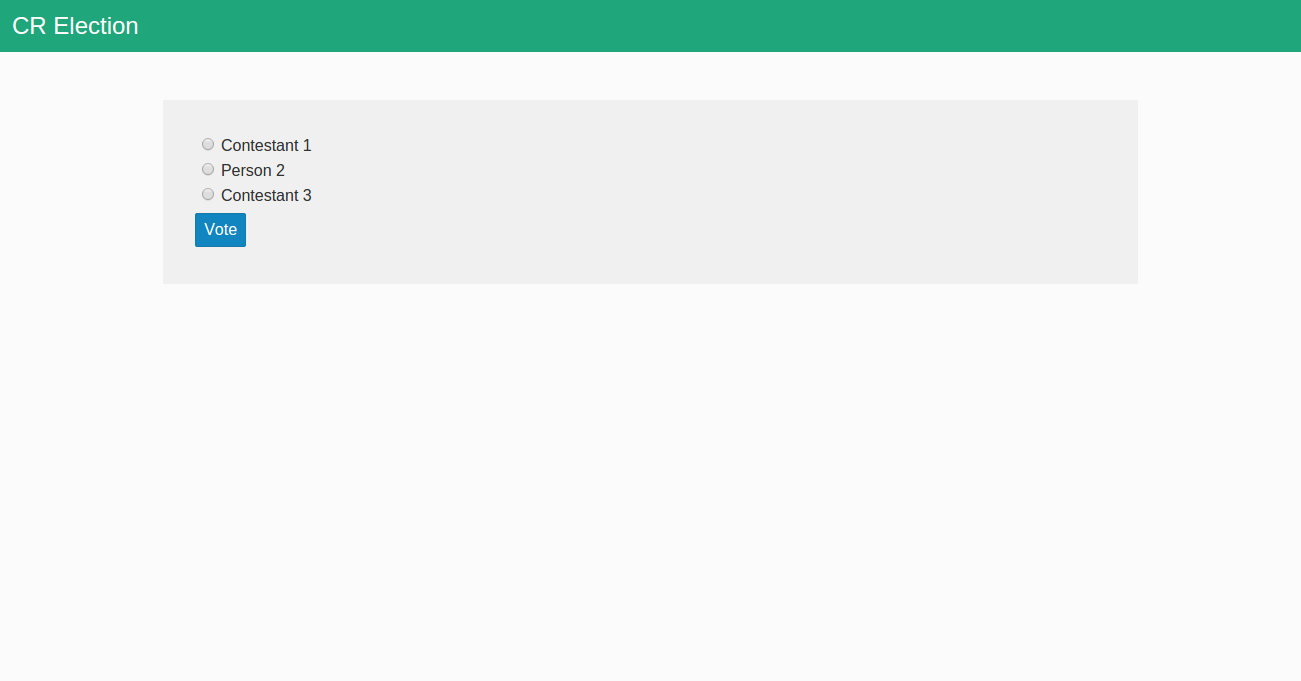
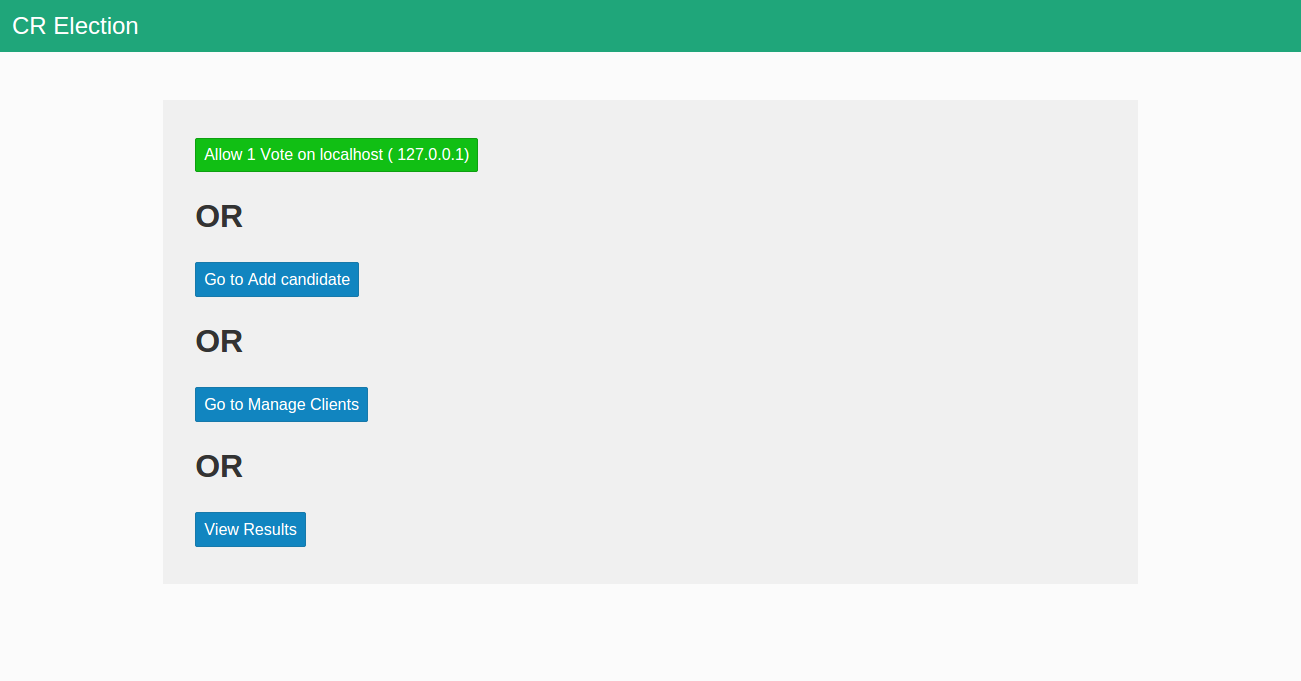
CRElection


A simple portal for onsite elections with various configurable features that might be needed for an election. This was used in a number of elections in our college and is still in use.
minimalMVC
I have some problems with big frameworks that do everything for me without me knowing what they are doing... Also, I have problems with using others' libraries rather than writing myself (But sadly, I cannot write everything myself :/). So here is a really minimal MVC framework which also supports routes and helpers and libraries. It is written mainly in PHP, with MySQL support for database.
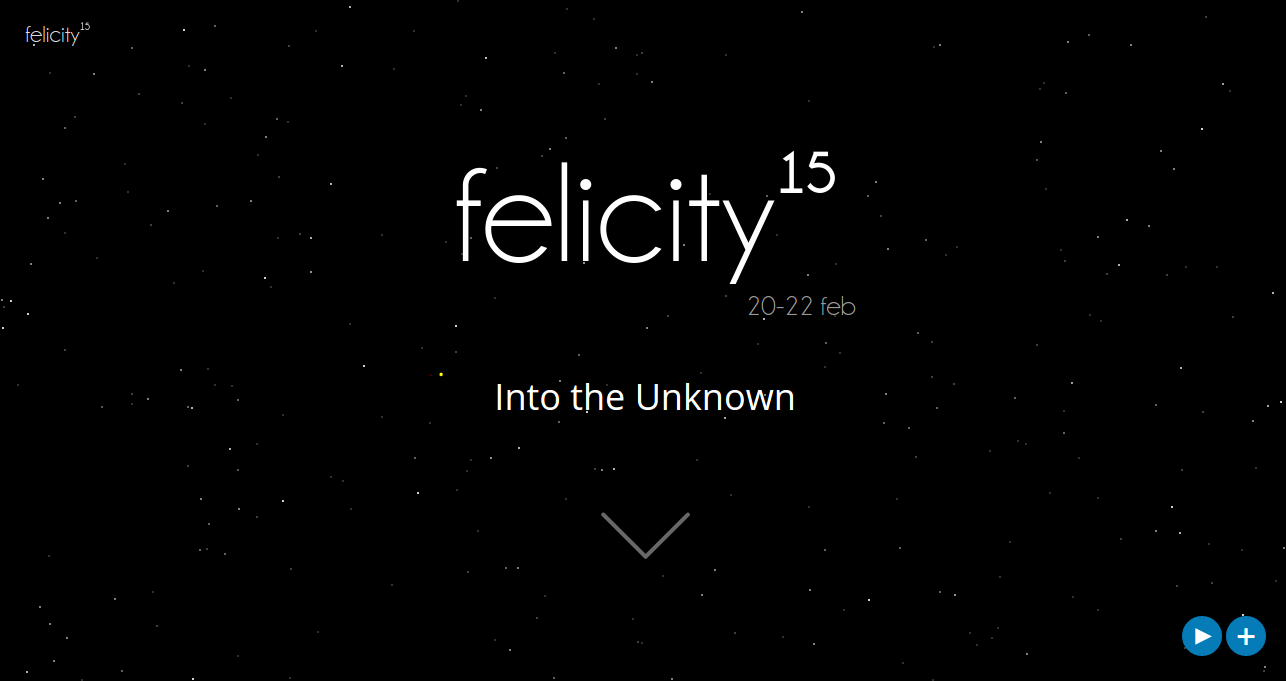
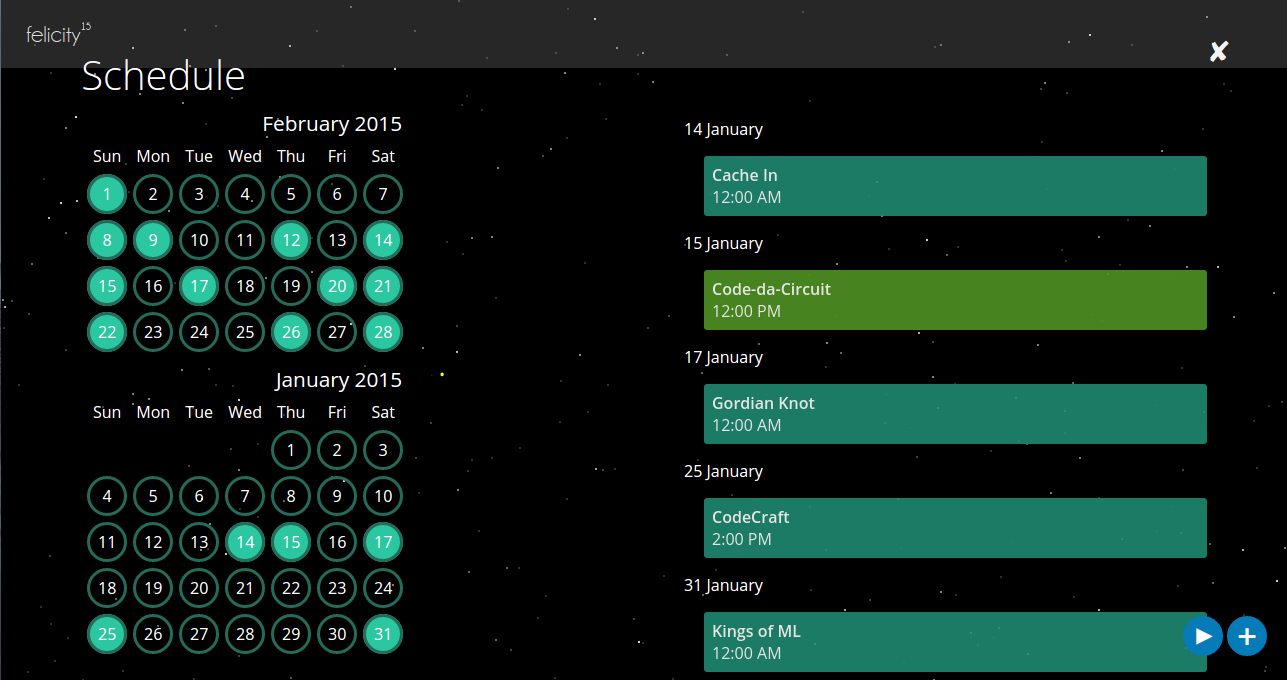
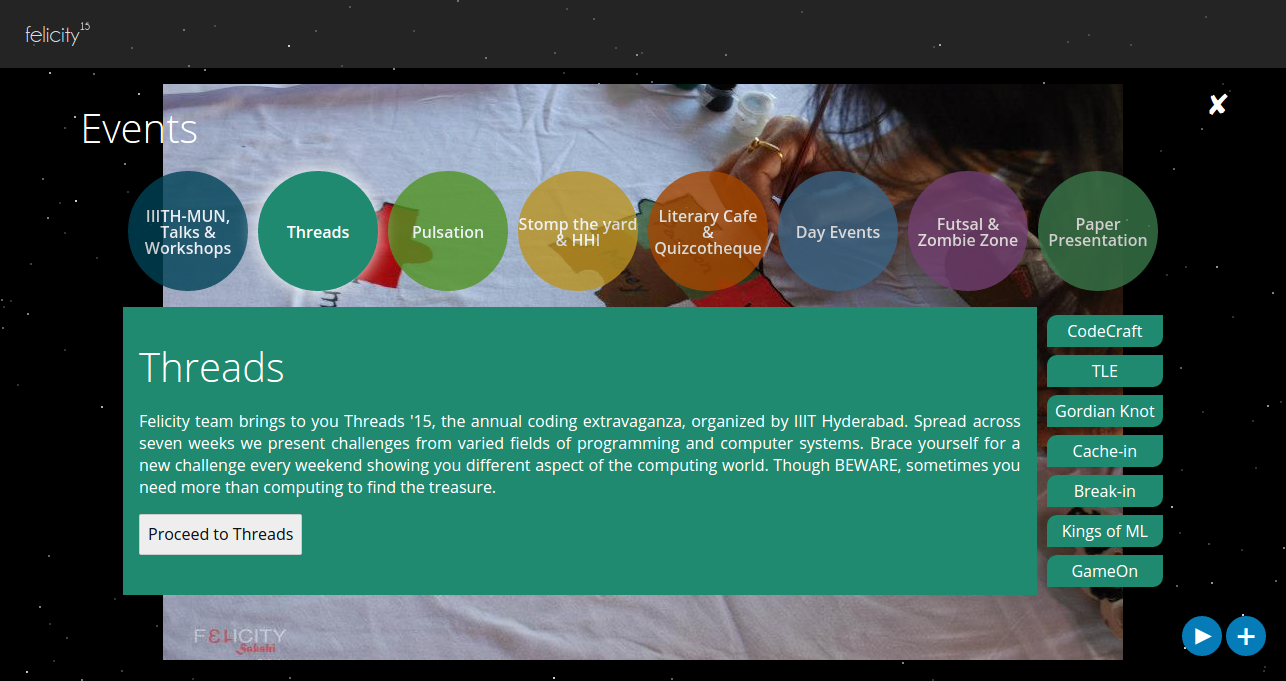
Felicity websites





Websites for a few instances (around 2015-16) of the college fest Felicity, IIIT Hyderabad. The website is built on the minimalMVC framework developed by me. Also, the website was highly dynamic and was back-boned by an in-house CMS developed by us to make data management easier for those who don't want to touch code for every single change in the website content. Technologies used were HTML5, JavaScript (with jQuery), PHP, MySQL, CSS, Git with GitHub.
Aaand much more...
- Many useful small scripts to automate things.
- Many contributions to Free and Open Source organizations, see my GitHub account.
- Some relatively smaller projects and some incomplete projects out of interest covering a wide area of technologies.
- Many academic projects covering a wide area of concepts.
- A couple of websites for some good friends of mine.
- This website :P
